css 背景大小新上映_css背景大小设置(2024年11月抢先看)
C语言调试秘籍!不用Console 𐃨 的误区 很多人喜欢用Console.log来调试代码,但这种方法其实有很多限制。比如,每次打印都会影响程序的执行,而且很难快速定位问题。 替代Console.log的方法 断点调试:在代码中添加断点,然后一步步执行,直到找到问题所在。这样不会影响程序的正常运行。 性能统计:使用浏览器的Timing API来快速了解代码的执行耗时。比如在代码开始和结束的地方分别添加断点,然后打印运行时间。 函数参数断点:根据函数调用的参数数量和类型来设置断点,特别适合有重载函数的场景。 跳过页面加载:在页面加载后的特定时间内不要暂停,这样可以跳过页面加载的过程。 跳过N秒:在接下来的几秒钟内遇到断点不要暂停,但之后的都需要暂停,这样可以重置逻辑。 使用CSS断点:根据页面元素的CSS值来设置断点,比如背景色、字体大小等。 更高级的调试技巧 监视Dog实例的调用:在命令行中粘贴相关代码,可以监视所有Dog实例的调用。 调用并调试方法:在调用方法之前在console中进行调试,比如使用debugger关键字。 当URL变化时暂停执行:在单页应用中,当URL发生变化时暂停执行,方便查看路由变化后的状态。 总结 调试代码有很多方法,不仅仅是Console.log。通过以上技巧,你可以更高效地定位和解决问题。希望这些方法能帮到你!
背景图片无法显示?原因及解决方法详解 最初,你的项目中可能没有包含任何图片,因此运行时只显示了文字。之后,你尝试在项目中添加了.jpg格式的图片,但背景图片仍然没有显示。• 首先,确保你正确地将图片添加到了项目中,并且图片的路径是正确的。如果路径错误,图片将无法正确显示。 其次,检查图片的格式和大小。有些浏览器或前端框架可能对图片的格式和大小有限制。尝试将图片转换为其他格式,或者调整图片的大小,看看问题是否得到解决。 最后,如果你使用的是CSS来设置背景图片,确保你的CSS代码没有语法错误,并且正确地引用了图片的路径。例如: css body { background-image: url('path/to/your/image.jpg'); } 确保路径是相对于你的项目根目录的,或者你可以使用绝对路径。 如果以上方法都无法解决问题,尝试在浏览器中查看网络请求,看看图片是否被正确地加载了。有时候,浏览器可能会阻止某些图片的加载,尤其是当图片来自不同的域时。 希望这些建议能帮助你解决背景图片无法显示的问题!𘢜耀
苧瘧Ÿ€到进阶的指南 š 探索编程世界,从这里开始! ᠃SS基础: 颜色:选择你喜欢的颜色,让你的网页更加炫酷! 背景图片:添加背景图片,让网页更有层次感。 文本样式:调整文本大小、颜色和位置。 砈TML结构: 标签:了解并使用HTML标签,构建网页的基础。 属性:为标签添加属性,增加网页的交互性。 Š 数据处理: 值运算:进行基本的数学运算,如加、减、乘、除。 比较运算:比较两个值的大小,如大于、小于。 逻辑运算:根据条件进行逻辑判断,如AND、OR。 苩€‘: 条件语句:根据条件执行不同的代码块。 循环语句:重复执行某段代码,直到满足条件。 函数:定义可重复使用的代码块。 ️ 实战技巧: 网页设计:使用HTML和CSS创建静态网页。 动态网站:添加JavaScript,实现网页的动态交互。 数据库操作:连接数据库,进行数据的增删改查。 š 深入学习: 编程语言:学习多种编程语言,如Java、Python、C++。 框架与库:使用现有的框架和库,加速开发进程。 Ÿ 编程之旅,从这里开始,你准备好迎接挑战了吗?
前端开发必备:4种CSS选择器详解 选择器是CSS规则的核心,它们负责从HTML文档中选择特定的元素,以便应用样式。以下是前端开发中常用的四种选择器类型: 类选择器 š 类选择器是最常见的一种选择器,通过在HTML元素中添加class属性来使用。例如: 这段文字将是红色。 ID选择器 ID选择器用于选择具有特定ID的元素。ID是页面中唯一的标识符,通常与JavaScript一起使用。例如: 这段文字将有20像素的字体大小。 通配符选择器 通配符选择器用于选择页面中的所有元素。它可以与任何其他选择器组合使用,以覆盖或扩展样式。例如: 这会将所有元素的外边距和内边距设置为0。 群组选择器 劧𞤧€‰择器允许你同时选择多个元素,并将相同的样式应用于它们。例如: 这段文字将是蓝色背景。 这段文字也是蓝色背景。 伪类选择器 芤𑻩€‰择器用于选择特定状态下的元素,如鼠标悬停、访问后等。例如: 这会将链接的初始颜色设置为蓝色,访问后变为紫色,鼠标悬停时变为红色,鼠标触发后变为绿色。 通过合理使用这些选择器,你可以轻松管理和控制网页的样式。
#春日数码研究所# #spaceweather天文酷图# #天文酷图# 【天宫(CSS)呈现全新“L”型结构 2022:10:19 18:33:45 ⠣€‘ 由 Philip Smith 于 2016 年 10 月 16 日在美国纽约州 Manorville 拍摄 【拍摄参数】 所用相机:不可用 不可用 曝光时间:不可用 光圈:不可用 ISO:不可用 拍摄日期:2022:10:19 18:33:45 【详细说明】 2022 年 9 月 30 日,中国的问天实验室模块被移至“空间站节点舱侧端口”。因此,天宫空间站现在呈 L 形配置。这是 CSS(天宫)从开始到模块化组装的当前日期。我添加了该“L”形配置的两个不同角度,就像现在的样子。您还可以看到国际空间站与它们的大小比较。向所有人致以亲切的问候 :-) 来源:Spaceweather 版权:Philip Smith 翻译:baidu* *:此为机器翻译且未人工审核,可能有不通顺的地方。 【相关知识】 天文学是一门研究天体和天文现象的自然科学。它使用数学、物理和化学来解释它们的起源和演化。天文学的研究对象包括:行星、卫星、恒星、星云、星系和彗星等天体,以及超新星爆炸、伽马射线暴、类星体、耀变体、脉冲星和宇宙微波背景辐射等天文现象。更通俗地说,天文学研究起源于地球大气层之外的一切事物。宇宙学是天文学的一个分支,从整体上研究宇宙。 发布时间:2024年09月24日07时36分46秒#百度初秋打卡挑战赛#
[微笑]南京做网站时针对图片的要求是什么 1. 分辨率与清晰度: 使用高分辨率的图片以确保在不同设备上都能清晰显示。 避免使用模糊或像素化的图片,这会影响网站的专业性。 2. 格式与压缩: 选择适当的图片格式,如JPEG(适用于照片)、PNG(适用于透明背景的图像)和SVG(适用于可伸缩的矢量图形)。 对图片进行压缩以减小文件大小,提高页面加载速度,但要注意保持足够的图片质量。 3. 尺寸与比例: 根据图片在网站上的用途选择合适的尺寸和比例。 避免图片过大或过小,影响布局和可读性。 4. 加载速度: 优化图片以提高网页加载速度,例如使用懒加载技术,即只有当用户滚动到图片时才加载图片。 考虑使用内容分发网络(CDN)来加速图片的加载。 5. 替代文本(Alt Text): 为所有图片提供替代文本,这对于搜索引擎优化(SEO)至关重要。 替代文本应简洁明了,描述图片内容,以便在图片无法显示时为用户提供信息。 6. 版权与合法性: 使用拥有合法使用权的图片,避免侵犯版权。 可以考虑使用免费图库或购买专业图片。 7. 品牌一致性: 确保图片风格与品牌形象保持一致,加强品牌识别度。 图片的颜色、光线和构图都应与网站的整体设计相协调。 8. 功能性: 图片应服务于网站的目标和内容,而不仅仅是装饰。 在信息图、产品展示或教程中使用图片来帮助解释和说明。 9. 适应性: 设计响应式图片,确保在不同屏幕尺寸和分辨率的设备上都能正确显示。 考虑使用弹性盒子(Flexbox)或CSS媒体查询来控制图片的适应性。 10. 用户体验: 图片的使用应增强而非干扰用户体验。 避免使用自动播放的视频或过多的动画效果,这可能会打扰用户。 11. 文件命名: 给图片文件命名时要有意义,使用关键词可以帮助SEO。 避免使用无关的数字或字符组合作为文件名。 12. 图片安全: 确保图片上传过程中的安全性,防止恶意代码注入。 定期检查外部链接的图片是否仍然可靠和安全。 #动态连更挑战#
Figma必备8大插件,提升设计效率! 1️⃣ Beautiful Shadows ‘ - 通过简单拖动“光源”来为选定元素添加漂亮的阴影,输出box-shadow CSS样式。 2️⃣ Auto Documentation „ - 只需点击一下,即可记录所有颜色和字体样式,方便快捷。 3️⃣ Blush 蠭 生成上图风格的插画,提供PNG格式和插画分类,让设计更有趣。 4️⃣ Photopea - Figma里的PS,支持在线照片编辑、应用效果、滤镜、添加文本、裁剪或调整图片大小。 5️⃣ PhotoRoom - 轻松去除图片背景,让设计更纯净。 6️⃣ Detach Component 砭 将原始组件分离为普通的Frame,方便管理。 7️⃣ Codia AI VectorMagic ˆ - 将任意JPEG或PNG图片转换成SVG文件,支持全彩色矢量和PNG转SVG。 8️⃣ Figma Plugins Sidebar - figmaEX ️ - 增强版Figma插件工具栏,包含字体选择器和汉化功能,提升设计体验。
蓝因子 CSS 解决背景显示范围的问题
🧔商务设计师中级学习笔记š ˆ 电子商务设计师的日常工作离不开对美的追求,从鲜花到溪流,从田野到大地,我们用技术为生活增添色彩。以下是一些关键的学习知识点,帮助你更好地掌握电子商务设计师的技能。 蠃SS3图像与背景设置 颜色:为图像设置颜色。 背景色:选择背景颜色。 背景图:添加背景图像。 线性渐变:创建线性渐变效果。 多背景图像:设置多个背景图像。 大小:调整背景图的大小。 附件:设置背景图像的附件方式。 重复:决定背景图像是否重复。 位置:调整背景图像的位置。 CSS3边框与边距 边框样式:选择边框的样式。 边框宽度:设定边框的宽度。 边框颜色:选择边框的颜色。 图像边框:使用图像作为边框。 圆角边框:创建圆角效果。 阴影:添加元素阴影。 外边距:调整元素的外边距。 内边距:调整元素的内边距。 CSS3多列布局 列数:设定元素的列数。 列宽:调整每列的宽度。 列规则:简写属性,包括列宽、样式和颜色。 堃SS3动画与过渡效果 动画:创建动画效果,包括名称、持续时间、速度曲线、延迟、播放次数、方向和填充模式。 过渡效果:为CSS属性添加过渡效果,包括属性名称、持续时间、速度曲线和延迟。 这些知识点是电子商务设计师中级学习的关键内容,通过掌握这些技术,你可以更好地为网站和应用程序添加动态和视觉效果。加油,未来的电子商务设计师!Ÿ
css选择器分析-弹出二级菜单 在企业实战开发中,左侧二级滑动菜单是100%会用到的功能。这里有很多实用的CSS小技巧,通过手动敲打一遍,可以带来很多思想启发。建议先收藏起来,以免需要时找不到。 Œ 核心知识点: position定位 flex弹性布局 after和:before伪元素 :hover伪类选择器 Œ HTML结构示例: ```html 手机 电视 家电 手机 手机 家电 手机 电视 笔记本 平板 显示器 笔记本 笔记本 平板 平板 显示器 出行 穿戴 出行 穿戴 耳机 音箱 耳机 耳机 音箱 健康 儿童 智能 路由器 电源 配件 ``` Œ CSS样式示例: position定位:所有二级子菜单相对menu绝对定位。 flex弹性布局:用于创建灵活的布局。 :hover伪类选择器:当鼠标悬停时显示菜单。 after和:before伪元素:用于创建装饰性元素。 transition过渡动画:平滑地过渡菜单显示和隐藏。 overflow元素溢出处理:确保菜单内容不会超出容器范围。 border样式:定义菜单的边框和背景颜色。 z-index:控制菜单的堆叠顺序。 width和height:定义菜单的宽度和高度。 例如,.menu ul li:hover .menu-dropdown { display: block; },表示当鼠标悬停在菜单项上时,相应的二级菜单会显示出来。 另外,.menu ul li:hover .menu-dropdown dd { width: 80px; height: 80px; background-color: #f5f5f5; },表示二级菜单中的每个项目(如手机、电视等)都有固定的大小和背景颜色。 这些样式可以组合在一起,创造出复杂而美观的二级滑动菜单。
真龙美人香草
婚庆公司
黄色的青蛙
麦克法兰电影
幼儿园秋游总结
操班主任
蒙古死亡之虫
纸贴画
孕妇枕头
全国学校排名
冰叶日中花
想吃苹果的鼠小弟
威洁士
颗粒板品牌
不同点
八目鳗鱼
跳跳马
李修平
北京智能家居
钛的相对原子质量
延安烟
自然阳光
欧美女同性爱
教育王国
横山菁儿
素性
极火虾
水草养殖
福州装修
经期可以吃人参吗
男生女生
国际电影
hugon显示器
电影韩
迈从
通体砖
种植眉毛多少钱
吃生蚝的季节
柳叶湖旅游度假区
磨砂烟
因式分解是什么
车厘子是樱桃吗
ishop
新疆葡萄酒
金沙回沙
南京大学logo
中药牛蒡根的功效
美女长腿
龙成
亚新集团
源博
苗木困
桐乡属于哪里
电子产品
江苏名酒有哪些
巴格达是哪个国家
青贮窖
湖南省茶陵县
英语书签制作
12xxx
毒性
养发馆
国有全资企业
益海嘉里集团简介
金玉满堂
单相电表
鹿鞭图片
滇黄精
永宁山
团购网
世界游戏公司排名
黟县古城
根际
昊海生物
青岛gdp
景百孚
箐箐草
中亚三鞭酒
男优排名
攀枝花枇杷
拉哈
广九铁路广告
徐矿
家电数码
丰城市gdp
爱野
韩国有多少人
菠菜公司
卡通人像
在哪里看韩剧
钾镁肥
西宁旅游攻略
胭脂扣电影
螺旋管
吉丁
山东苹果
嘉顿威化饼干
玫瑰老桩
缅甸属于哪里
滁州特色美食
文丁
谢娜哪年出生
死亡飞车
石斛草
ALPA
事故管理制度
沧州市面积
数显扭矩扳手
监理规范
方治
螟虫图片
汉中南郑区
穿越历史小说推荐
芭蕾服装
亢进是什么意思
丰花月季
真龙细支
台湾美女
m590
巴黎世家什么档次
风间由美影音先锋
鬼吃什么
枫树树叶
九成熟
扫黄打非总结
电跑车
罗休休
十大名贵锦鲤
成都月嫂
儿童大脑异常放电
白酒排名前十
费城大学
高粱
鲨鱼属于什么动物
陈化粮
猕猴谷
长安是哪个城市
城市生活
嘉应子
牛黄瓜条
护肝保肝茶
十大高钙食物排行
瞿昙寺简介
荆棘龙
仲达是谁
百岫嶙峋
秸秆禁烧工作总结
冰心代表作
山竹树图片
近期上映的电影
韩剧资源
桂花镇
素燕窝
中国十大酷刑
扶沟县高级中学
罗马洋甘菊
唐门暗器排名
校园消防安全教育
展露
透明包
动画片
韶山特产
耽美泰剧
坦克500价格
瘦肩针能维持多久
冷暖自知
不吃饭减肥
团购网
种蒜黄的全过程
泰能
圣元奶粉排名
法罗力热水器
水草养殖
velour
大头龟
日常维护
巡回检查
黄色修仙小说
中国地级市排名
弹簧鞋
钟馗的故事
depar
党支书
李世民字
和佳医疗
最经典的小说推荐
腿包
富硒小米
宾县属于哪个市
色电影
铁岭市属于哪个省
道闸
波普风
文科类
商丘古城
租赁房屋合同模板
多肉简介
食用色素有哪些
大哈
麦光
最新视频列表

HTML+CSS零基础基础入门 14背景详解下 西瓜视频

CSS 背景图大小、位置:backgroundsize/position哔哩哔哩bilibili
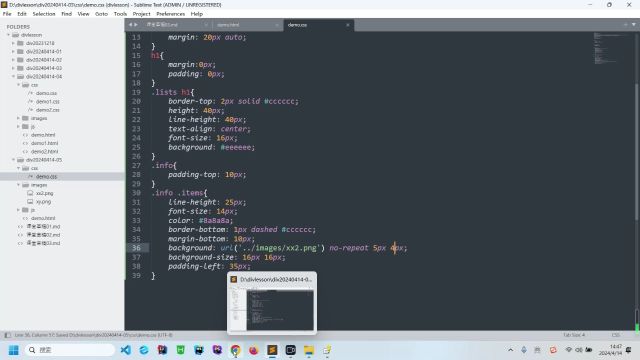
![CSS介绍[61]backgroundsize背景大小设定哔哩哔哩bilibili](https://i2.hdslb.com/bfs/archive/771783dd8be91f72bda7c1941fd03e3283ea138f.jpg)
CSS介绍[61]backgroundsize背景大小设定哔哩哔哩bilibili

17.css常用属性(背景相关属性) 西瓜视频

CSS30背景属性之背景图片的引入和大小的设置哔哩哔哩bilibili

CSS样式表之背景设置,在本章节中详细讲解了Background的相关属性,设置网页背景色及背景图片的方法,以及各种值对背景图的影响并演示了效果....

css 图片背景属性(url repeat position size),你学会了吗哔哩哔哩bilibili

【CSS教程】2022超前CSS3教程,CSS背景图片,一招教会你!哔哩哔哩bilibili

DIV+CSS课程:背景图片大小、位置的设定,以及在案例中灵活运用

简单易学的前端CSS系列教学之背景属性
最新素材列表
相关内容推荐
专栏内容推荐
- 660 x 601 · jpeg
- css中如何改变背景图片大小 - web开发 - 亿速云
- 素材来自:yisu.com
- 661 x 294 · png
- css设置背景图片大小?CSS设置背景图片大小?学习记录_css背景图片大小-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 320 · jpeg
- html内部css调节背景图片的大小,css中怎么改变背景图片大小?-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 320 · jpeg
- css中如何改变背景图片大小 - web开发 - 亿速云
- 素材来自:yisu.com
- 450 x 288 · jpeg
- css 背景图设置大小 - 查词猫
- 素材来自:chacimao.com
- 1366 x 647 · png
- css设置背景图片大小自适应_css设置整个页面背景图片 - 全栈程序员必看
- 素材来自:javaforall.cn
- 923 x 675 · png
- CSS3如何调整背景图片大小_cssbackground图片大小设置-CSDN博客
- 素材来自:blog.csdn.net
- 449 x 280 · jpeg
- css怎么调背景图大小 - 查词猫
- 素材来自:chacimao.com
- 800 x 320 · jpeg
- css怎么设置背景图片自适应大小_background-size: cover-CSDN博客
- 素材来自:blog.csdn.net
- 365 x 320 · png
- 如何在CSS中设置背景图片的大小?「如何在css中设置背景图片的大小和宽度」-世外云数码
- 素材来自:shiwaiyun.com
- 500 x 267 · jpeg
- css背景图片怎么设置大小(css背景图片自适应div大小) - 百科知识 - 渲大师
- 素材来自:gpu.xuandashi.com
- 539 x 349 · png
- Web前端开发笔记之CSS拓展04——背景图大小、过渡_web前端图片大小-CSDN博客
- 素材来自:blog.csdn.net
- 660 x 322 · png
- Tailwind CSS 背景大小 | 码农参考
- 素材来自:verytoolz.com
- 450 x 299 · jpeg
- 在css里设置背景图片 - 查词猫
- 素材来自:chacimao.com
- 578 x 448 · gif
- css背景图根据屏幕大小自动缩放_51CTO博客_css背景色和背景图都要
- 素材来自:blog.51cto.com
- 1910 x 762 · png
- css设置div背景图片大小,适应宽度_css 图片 优先满足宽度-CSDN博客
- 素材来自:blog.csdn.net
- 450 x 300 · jpeg
- css怎么改变背景图片大小 - 查词猫
- 素材来自:chacimao.com
- 936 x 296 · png
- CSS背景设置_css 背景颜色大小-CSDN博客
- 素材来自:blog.csdn.net
- 499 x 706 · jpeg
- css背景图片怎么设置大小(css背景图片自适应div大小) - 百科知识 - 渲大师
- 素材来自:gpu.xuandashi.com
- 450 x 326 · jpeg
- css怎么改变背景图片大小 - 查词猫
- 素材来自:chacimao.com
- 921 x 270 · png
- CSS背景-CSDN博客
- 素材来自:blog.csdn.net
- 555 x 318 · jpeg
- css如何设置背景图片自适应大小 - web开发 - 亿速云
- 素材来自:yisu.com
- 755 x 431 · png
- Tailwind CSS 背景图像大小_w3cschool
- 素材来自:w3cschool.cn
- 595 x 580 · jpeg
- [CSS] 背景 background @新精讚
- 素材来自:n.sfs.tw
- 450 x 610 · jpeg
- 如何调整背景图片的大小 - 查词猫
- 素材来自:chacimao.com
- 512 x 512 · jpeg
- CSS如何改变背景图片大小? - 世外云文章资讯
- 素材来自:shiwaiyun.com
- 951 x 619 · png
- CSS初级教程(背景)【第二天】_css实例教程-CSDN博客
- 素材来自:blog.csdn.net
- 3840 x 3122 · jpeg
- CSS - - css 背景と色 - Penelope0on2
- 素材来自:penelope0on2.blogspot.com
- 449 x 298 · jpeg
- css插背景图片 - 查词猫
- 素材来自:chacimao.com
- 1293 x 859 · png
- Bootstrap CSS 背景圖 自適應全屏顯示 - 程式人生
- 素材来自:796t.com
- GIF701 x 451 · animatedgif
- css背景图片设置大小,图片设置,图片居中_大山谷图库
- 素材来自:dashangu.com
- 1359 x 674 · png
- css设置背景图片大小自适应_css设置整个页面背景图片 - 全栈程序员必看
- 素材来自:javaforall.cn
- 771 x 373 · png
- Tailwind CSS 背景大小 | 码农参考
- 素材来自:verytoolz.com
- 886 x 461 · png
- HTML+CSS 背景图片大小设置问题(background-size)_html调整背景图片大小-CSDN博客
- 素材来自:blog.csdn.net
- 450 x 305 · jpeg
- css 背景图设置大小 - 查词猫
- 素材来自:chacimao.com
随机内容推荐
竹竿舞背景音乐
静夜思写作背景
教育行业背景
活着的创作背景
画图背景
马未都 背景
海尔电视背景
拍照时如何虚化背景
怎么添加qq背景音乐
轻奢背景墙装修效果图
动图背景墙
苏6背景
肝背景
阿信背景
忆秦娥娄山关背景
背景素材大图
ppt怎么添加背景图
辛丑条约的背景
魔兽世界背景故事
怎么把视频的背景换掉
word文字背景颜色
欢快的背景音乐纯音乐
速度与激情背景音乐
谢娜家庭背景
学术海报背景
css背景图片拉伸
冬季背景图片
红色背景图片纯色高清
电视背景墙一般多少钱
简易电视背景墙图片
家庭背景墙图片大全
雷雨背景音乐
爱国演讲背景
卡农背景故事
吴宣仪背景
胜者为王背景音乐
如何更换幻灯片背景
三顾茅庐的背景
主卧电视背景墙
同学会背景
英语课件背景
钱塘湖春行背景
海棠花祭背景
触不可及背景音乐
带柜子的电视背景墙
会议背景音乐下载
狮子王背景音乐
白素贞背景
ppt背景图片简单
道德讲堂背景
客厅电视背景墙贴画
夏雨背景
客厅电视背景墙布
十面埋伏背景
纯白色的背景图
ppt背景动态
苏青背景
wps表格背景颜色
word添加背景图片
html背景图片居中
照片如何换背景底色
我的太阳背景
黄水谣背景
给录音添加背景音乐
电视背景墙样式
香水海报背景
网页背景素材
少年闰土写作背景
迪士尼城堡背景图
小学生朗诵背景音乐
天佑背景
澎湃新闻背景
百鸟朝凤背景
背景音乐英雄的黎明
珊瑚颂背景
登陆界面背景图
win10锁屏背景
如何更改ppt模板背景
足球视频背景音乐
山治背景
行路难创作背景
海底背景简笔画
简约背景ppt模板
电视图片背景
最后一课背景
超兽武装背景音乐
魔域背景音乐
米黄色背景图
灰镜背景
幼儿园舞台背景墙
重阳节活动背景
演讲比赛ppt背景
英雄联盟的背景音乐
灯鱼背景
宪法背景图片
怪物猎人背景
纸船背景
背景墙用什么材料好
qq背景音乐克隆
电视背景墙施工工艺
欧式大理石电视背景墙
英语课件背景
被背景调查
阿凡达背景
乾坤背景墙图片
好的聊天背景
背景剩女
绿色背景的图片
客厅背景墙挂什么画好
微信单独设置聊天背景
自定义qq背景
烛之武退秦师背景
写名字的背景图
国歌的创作背景
电视背景墙价格表
迪迦奥特曼背景音乐
ps图片换背景颜色
加勒比海盗背景音乐
汽车名片背景
郭富城背景
cad换背景颜色
照片背景改色
网页背景素材
凉州词背景音乐
野性的呼唤背景
pr背景素材
渡荆门送别背景
店庆背景图
pr去背景
白色纯色背景图
个性QQ背景
科技创新背景
地图 背景
糖果背景图片
王冰冰背景
数学的背景
背景音乐排名
炫黑背景
淡雅的ppt背景图片
树皮背景
忆江南写作背景
美发背景墙图片
qq闺蜜背景图
css背景铺满
cad布局背景颜色
qq资料背景图怎么设置
珊瑚颂背景
卜算子咏梅背景
国际歌背景
ps背景锁定
暗色背景图片
仿古背景墙图片
国际歌创作背景
qq资料背景怎么设置
qq背景大图
高铁背景图片
厌世背景图
轻柔的背景音乐
七步诗写作背景
莓背景
空间背景图片唯美
简单的聊天背景图
背景墙图片客厅简约
怎样给视频加背景音乐
不生气背景图
古天乐背景
dnf的背景音乐
婚礼邀请函背景音乐
矢量背景图片
我骄傲我是中国人背景
简历的背景图片
客厅硅藻泥背景墙
媒介背景
背景为纯色
闭关锁国的背景
盲僧的背景故事
没有背景音乐
ps去掉背景色
巫师3故事背景
大理石纹背景
华联背景
背景舞曲
西游记后传背景音乐
适合做背景的图片唯美
鲁冰花背景
篮球ppt背景
神雕侠侣背景音乐
美式装修客厅背景墙
信笺背景
努力的背景图片
企业背景是什么
叶宁背景
电视机背景墙柜
小沟背景区
红底证件照背景
素净背景
元旦晚会背景音乐
祭司背景故事
ue背景颜色
长恨歌背景音乐
今日热点推荐
中央军委委员苗华被停职检查
沙一汀麦琳
普通人去链博会能逛什么
微博秒杀
Newjeans宣布解约
羽绒服敢卖199赌的就是你不懂
儿子牺牲后妈妈还能收到他的信
沙一汀 天塌了
广州地铁冲突事件情况说明
Minji对方时赫无话可说
卢布崩了
沈梦瑶 取关
警方回应小米su7外借却被拍色情片
冯绍峰方回应恋情
程莉莎说跟韩彩英没有任何关系
警方已介入运狗车事件
胖东来每件羽绒服都标有进货价
河南杂技夫妻相继发生高空坠落背后
NewJeans行程照常进行
麦琳 我为什么需要理解她
抗衰神器超声炮不适用于整形美容
首付3万买了没人要的阁楼
突然发现国内夫妻很少见戴婚戒
丁禹兮吴谨言或演兰香如故
小米SU7被外借拍色情片车主决定卖车
Doinb解脱了
人民网评不讨好的勇气
前央视主持瑶淼自曝刚做完子宫全切手术
陈慧娴唱梅艳芳夕阳之歌 泪目
市场监管总局挂牌督办查处假羽绒制品
普京称没有理由对卢布汇率感到恐慌
何炅欢迎李宇春周笔畅回家
林一cha了初雪
宋亚轩沙漠旅行笔记
凌晨六点是警惕性最低的时间
丈夫住院取2.5万元被银行电话核实
猎罪图鉴2下周播出
胖东来自营羽绒服含鸭绒90
傅首尔说感受不到李行亮爱麦琳
孟子义唱OST了
小草包怒喷Doinb
最高礼遇接英雄回家沈阳准备好了
鞠婧祎方发布告黑名单
大冰的狗原来是圣伯纳
女子狗肉店发现拉布拉多众筹买下
李行亮说他家没有人了
鹤岗暴雪不少打工人走路上下班
小米su7
月销3000单外卖店后厨惊现大老鼠
潘展乐张雨霏猜拳喝沙棘汁
俄罗斯卢布汇率创一年来新低
【版权声明】内容转摘请注明来源:http://dh.jsfengchao.com/xrpl7s_20241129 本文标题:《css 背景大小新上映_css背景大小设置(2024年11月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.147.48.105
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)